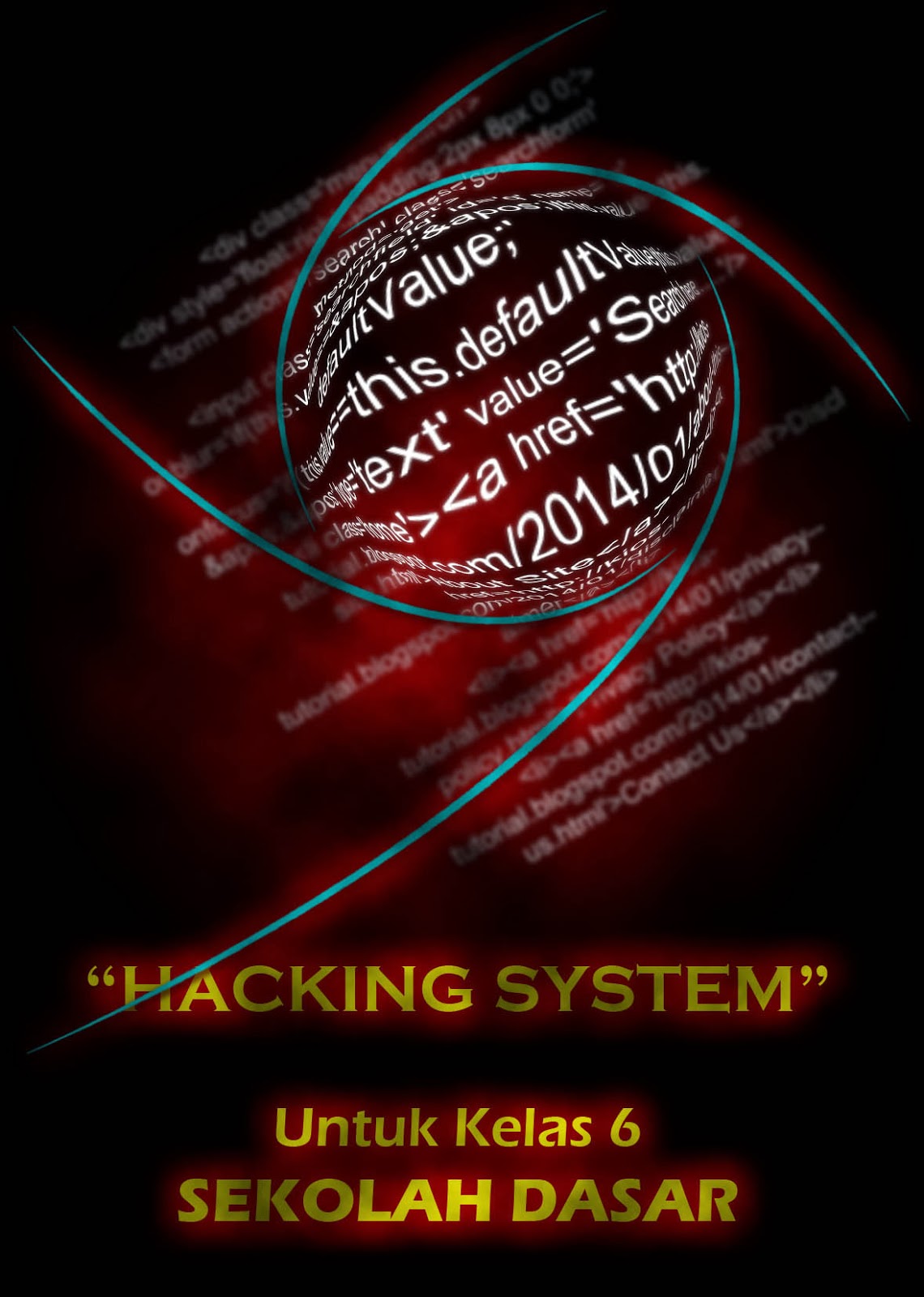
[Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop
 [Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop | Banyak sekali cara untuk membuat sebuah sampul tutorial atau buku yang biasa disebut dengan 'Cover Page'.
Untuk membuatnya bisa dengan bantuan Software Corel Draw, Adobe
Illustrator, Adobe Photoshop maupun program-program yang lain. Dan kali
ini saya akan membuat contoh Trik Photoshop sederhana untuk kasus membuat halaman atau cover dengan sedikit otak-atik dan penggabungan beberapa tekhnik sederhana.
[Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop | Banyak sekali cara untuk membuat sebuah sampul tutorial atau buku yang biasa disebut dengan 'Cover Page'.
Untuk membuatnya bisa dengan bantuan Software Corel Draw, Adobe
Illustrator, Adobe Photoshop maupun program-program yang lain. Dan kali
ini saya akan membuat contoh Trik Photoshop sederhana untuk kasus membuat halaman atau cover dengan sedikit otak-atik dan penggabungan beberapa tekhnik sederhana.
Oke langsung saja mari siapkan software photoshop milik teman-teman dan ikuti langkah-langkahnya satu-persatu.
[Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop
Step 1
Buka Adobe Photoshop dan buat File Baru (File > New) dengan ukuran 10 x 14 cm, Resolusi 300dpi atau sesuaikan dengan kemampuan laptop/pc kalian.
Buka Adobe Photoshop dan buat File Baru (File > New) dengan ukuran 10 x 14 cm, Resolusi 300dpi atau sesuaikan dengan kemampuan laptop/pc kalian.

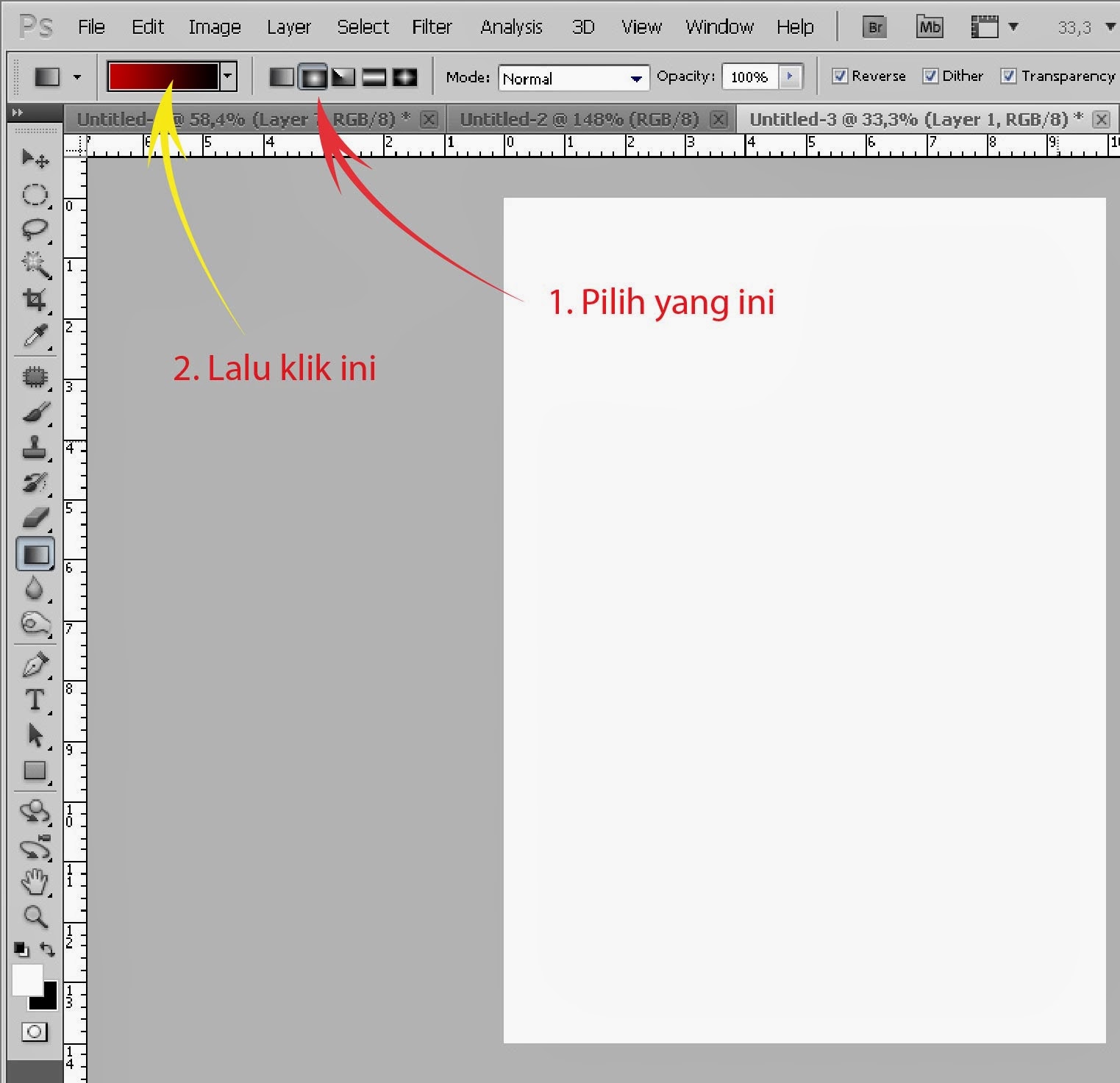
Step 2
Buat New Layer (Layer > New > Layer), dan buat Gradien dengan Gradien Tool

Setingan gradient

lalu muncul kotak gradien editor

lalu buat gradient seperti di bawah ini

Step 3
Buat sebuah paragrap tulisan atau bisa ambil dari mbah gugel (disini saya copy paste script dari blog ini)
Buat sebuah paragrap tulisan atau bisa ambil dari mbah gugel (disini saya copy paste script dari blog ini)

Step 4
Kemudian putar sedikit tulisan tersebut dengan cara Ctrl + T dan geser ke kanan atas sedikit (lihat gambar)
Kemudian putar sedikit tulisan tersebut dengan cara Ctrl + T dan geser ke kanan atas sedikit (lihat gambar)

Step 5
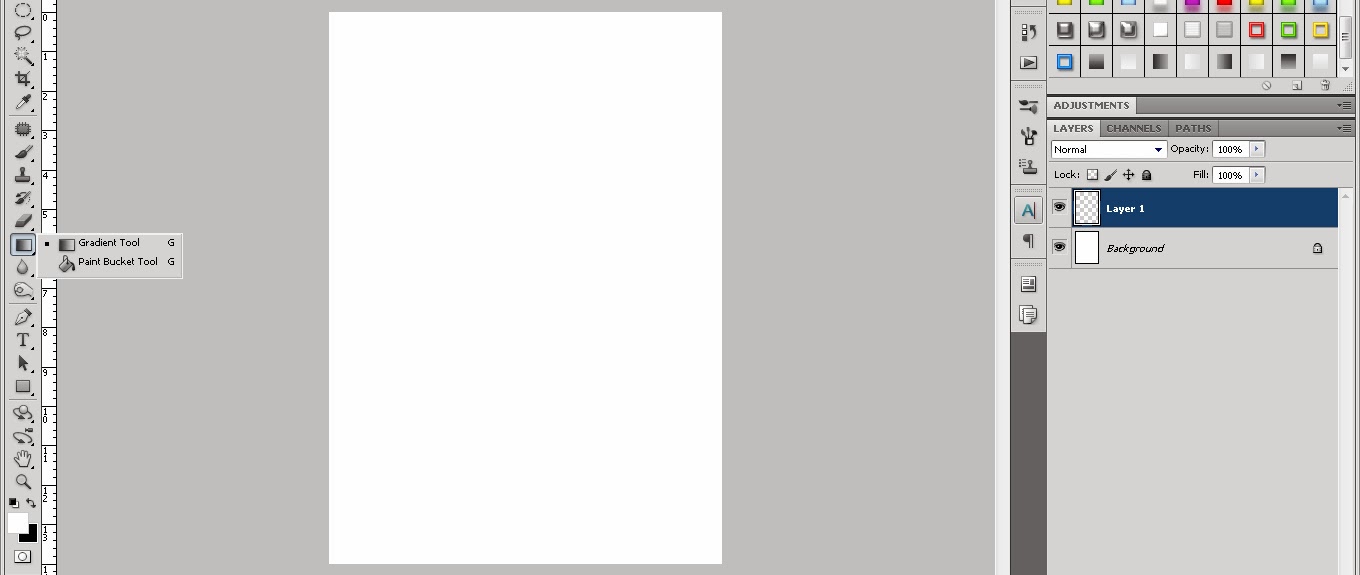
Buat sebuah layer baru (Layer > New > Layer)
Step 6
Tekan dan tahan Ctrl dan klik pada Layer Text sehingga muncul seleksi per huruf seperti gambar di bawah
Tekan dan tahan Ctrl dan klik pada Layer Text sehingga muncul seleksi per huruf seperti gambar di bawah

Step 7
Beri warna seleksi tadi dengan Paintbucket Tool kemudian hilangkan tanda mata disebelah kanan layer text
Beri warna seleksi tadi dengan Paintbucket Tool kemudian hilangkan tanda mata disebelah kanan layer text

Step 8
Buat lingkaran dengan Eliptical Marque Tool

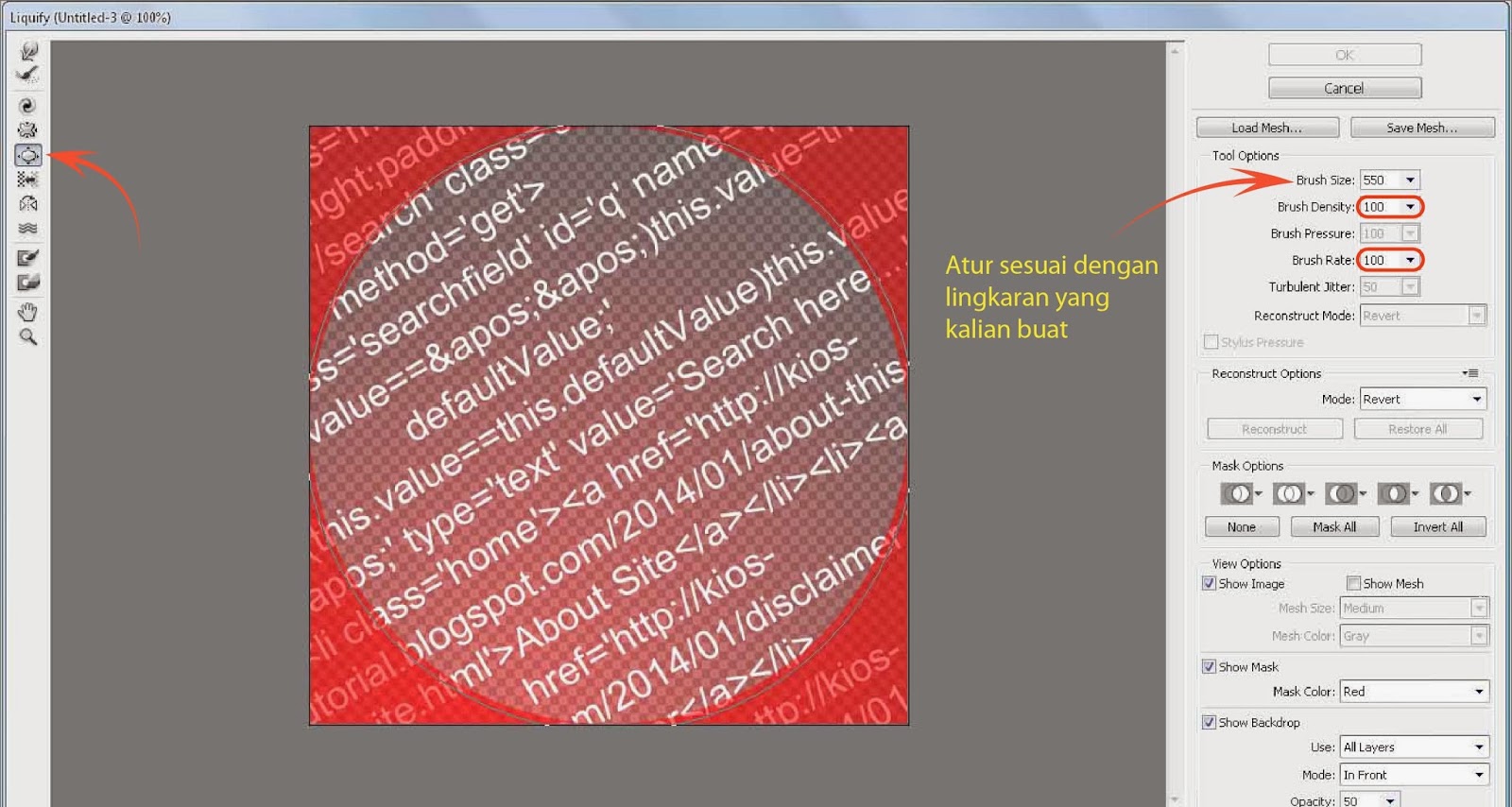
Step 9
Kemudian pilih Filter > Liquify (lihat setingan di bawah). Lalu klik sekali pada bagian tengah-tengah tulisan untuk membuat efek cembung
Kemudian pilih Filter > Liquify (lihat setingan di bawah). Lalu klik sekali pada bagian tengah-tengah tulisan untuk membuat efek cembung

Step 10
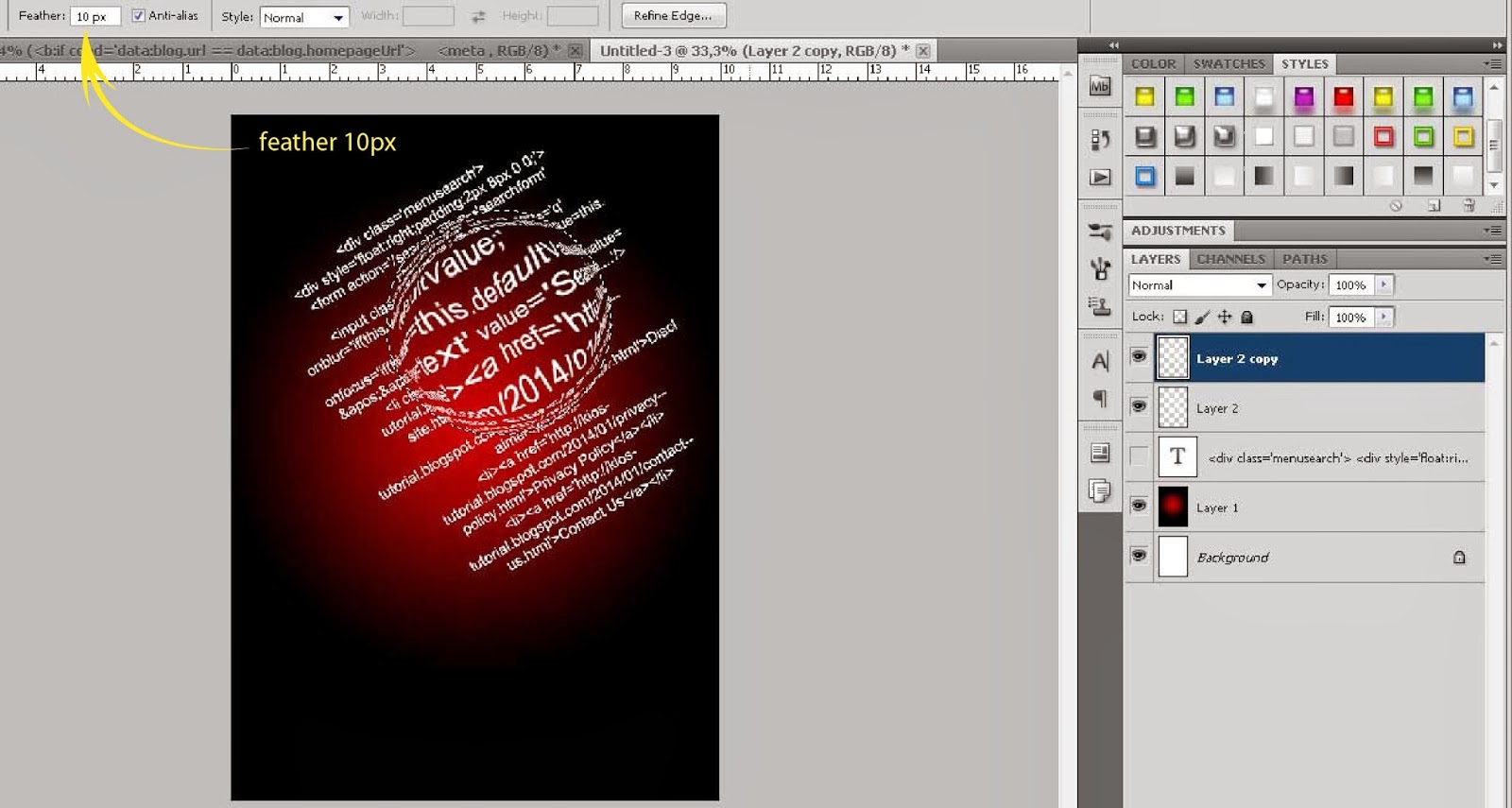
Duplikat Layer 2, kemudian buat lingkaran di Layer 2 Copy dengan Eliptical Marque Tool pada area tulisan cembung dengan Feather 10 px.
Duplikat Layer 2, kemudian buat lingkaran di Layer 2 Copy dengan Eliptical Marque Tool pada area tulisan cembung dengan Feather 10 px.

Step 11
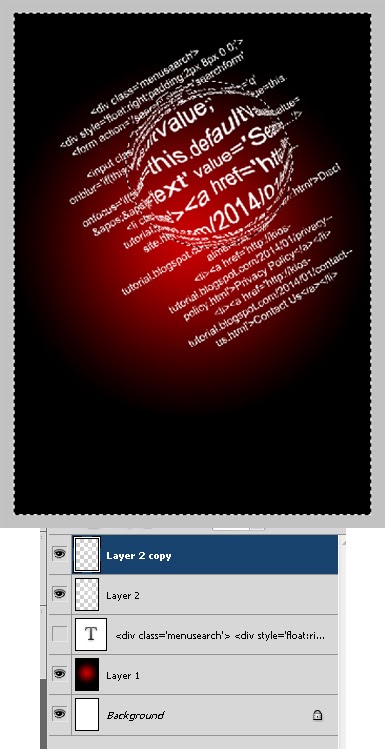
Setelah jadi lingkaran, kita Inverse Selection (Ctrl + Shift + i). Lalu hapus dengan menekan tombol Delete
Setelah jadi lingkaran, kita Inverse Selection (Ctrl + Shift + i). Lalu hapus dengan menekan tombol Delete

Step 12
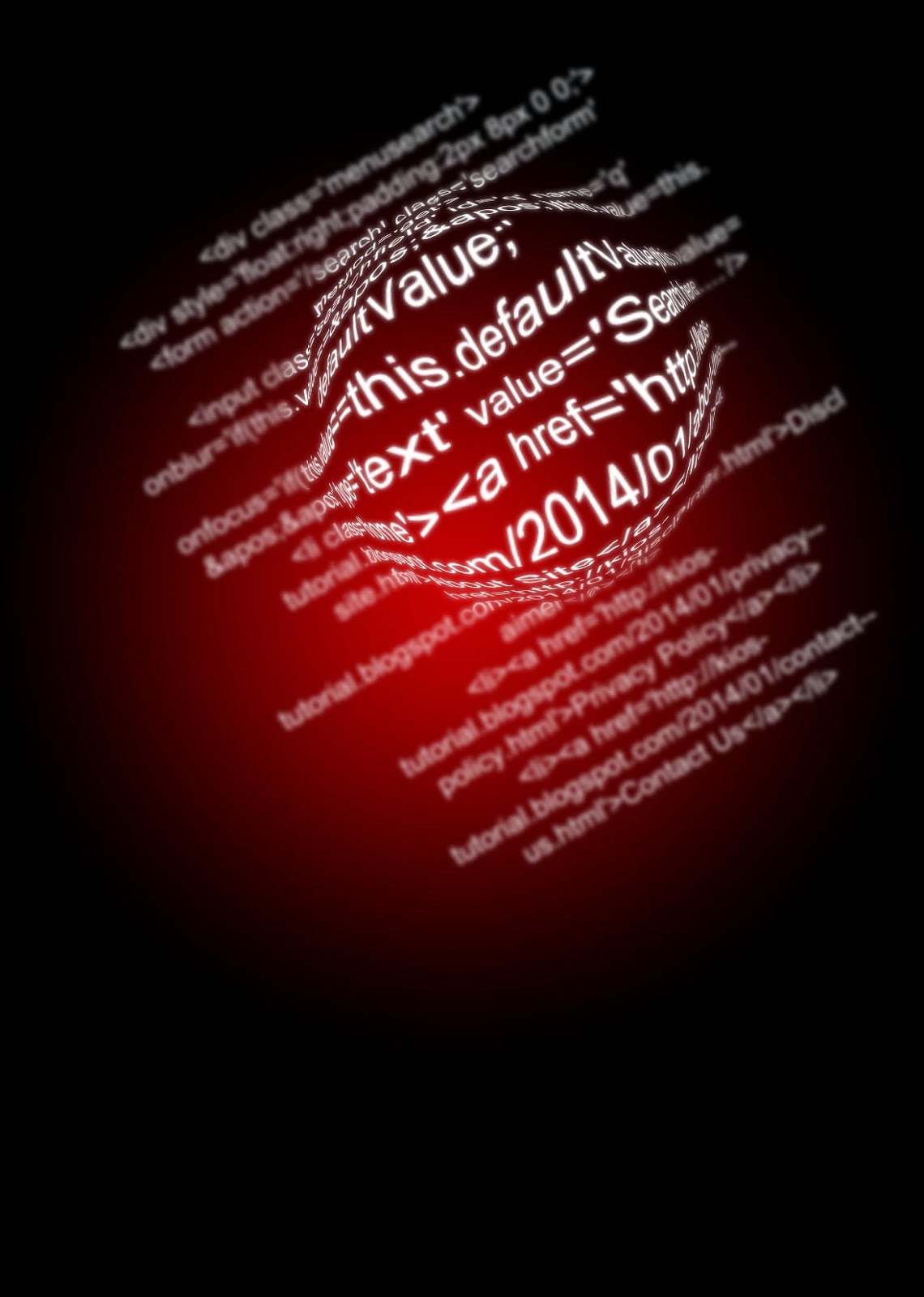
Kita beralih ke Layer 2, berikan efek blur sedikit Filter > Blur > Gausian Blur. Dengan Radius 3,5 pixel
Kita beralih ke Layer 2, berikan efek blur sedikit Filter > Blur > Gausian Blur. Dengan Radius 3,5 pixel

Step 13
Buat Layer Baru diatas Layer 2. Lalu klik Icon Brush dan pencet F5 (lihat pengaturan dibawah)

Step 14
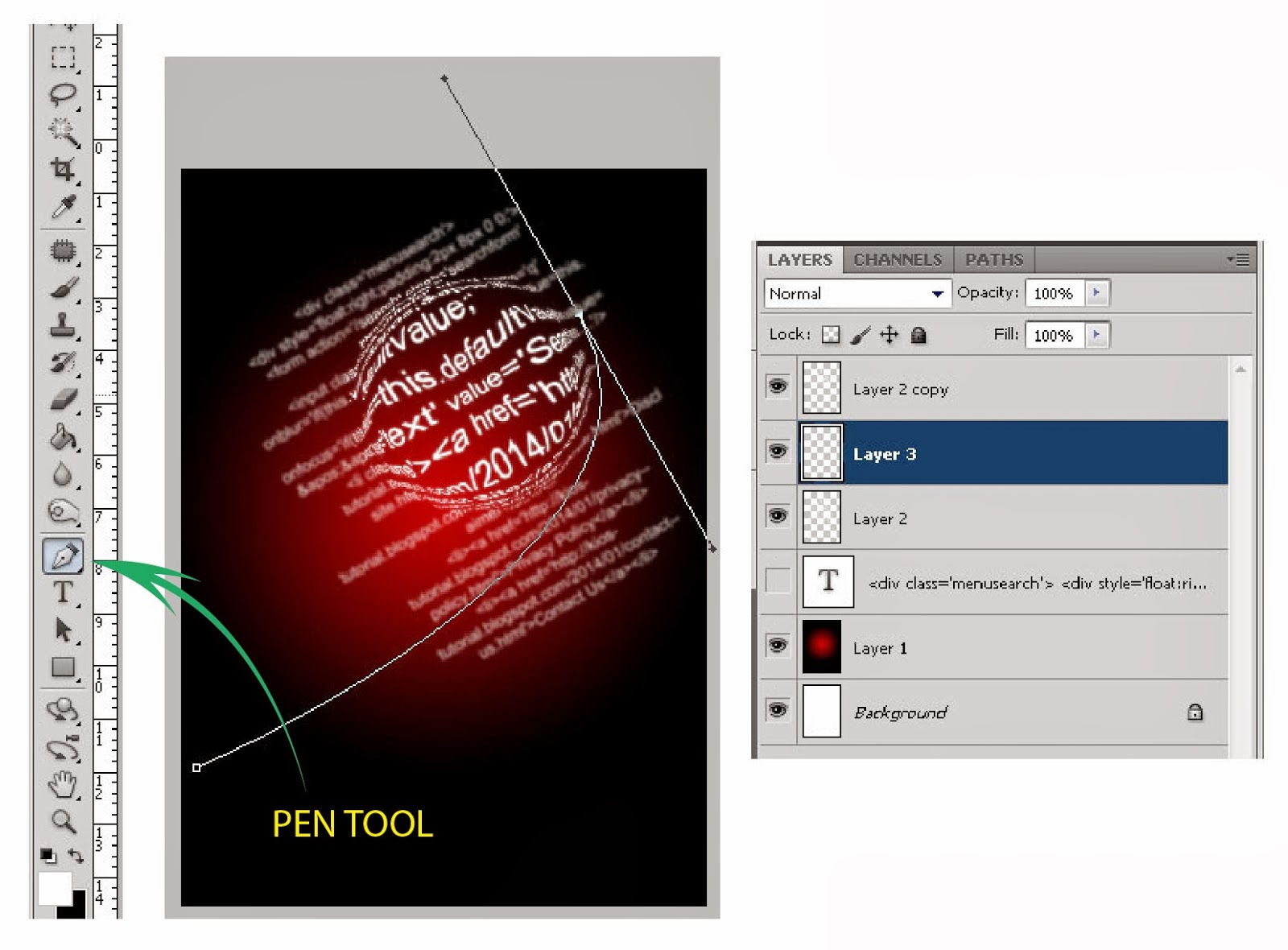
Buat garis seperti pada gambar menggunakan Pen Tool di Layer 3

Step 15
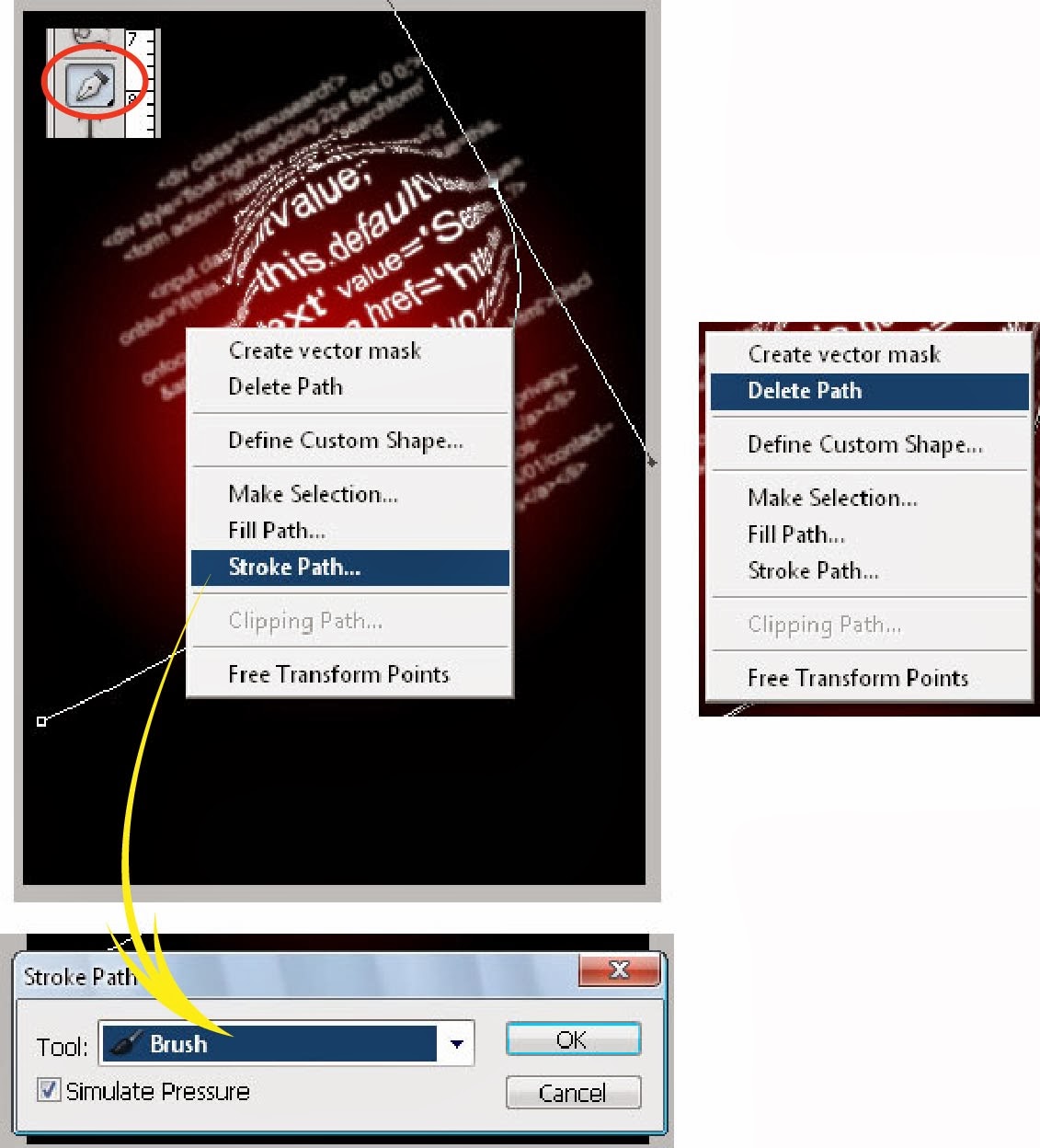
Kemudian klik kanan dan pilih Stroke Path lalu pilih Brush. Setelah itu klik kanan lagi dan pilih Detele Path
Kemudian klik kanan dan pilih Stroke Path lalu pilih Brush. Setelah itu klik kanan lagi dan pilih Detele Path

Step 16
Masih di Layer 3, ulangi langkah di atas sampai terbentuk model seperti gambar di bawah ini

Step 17
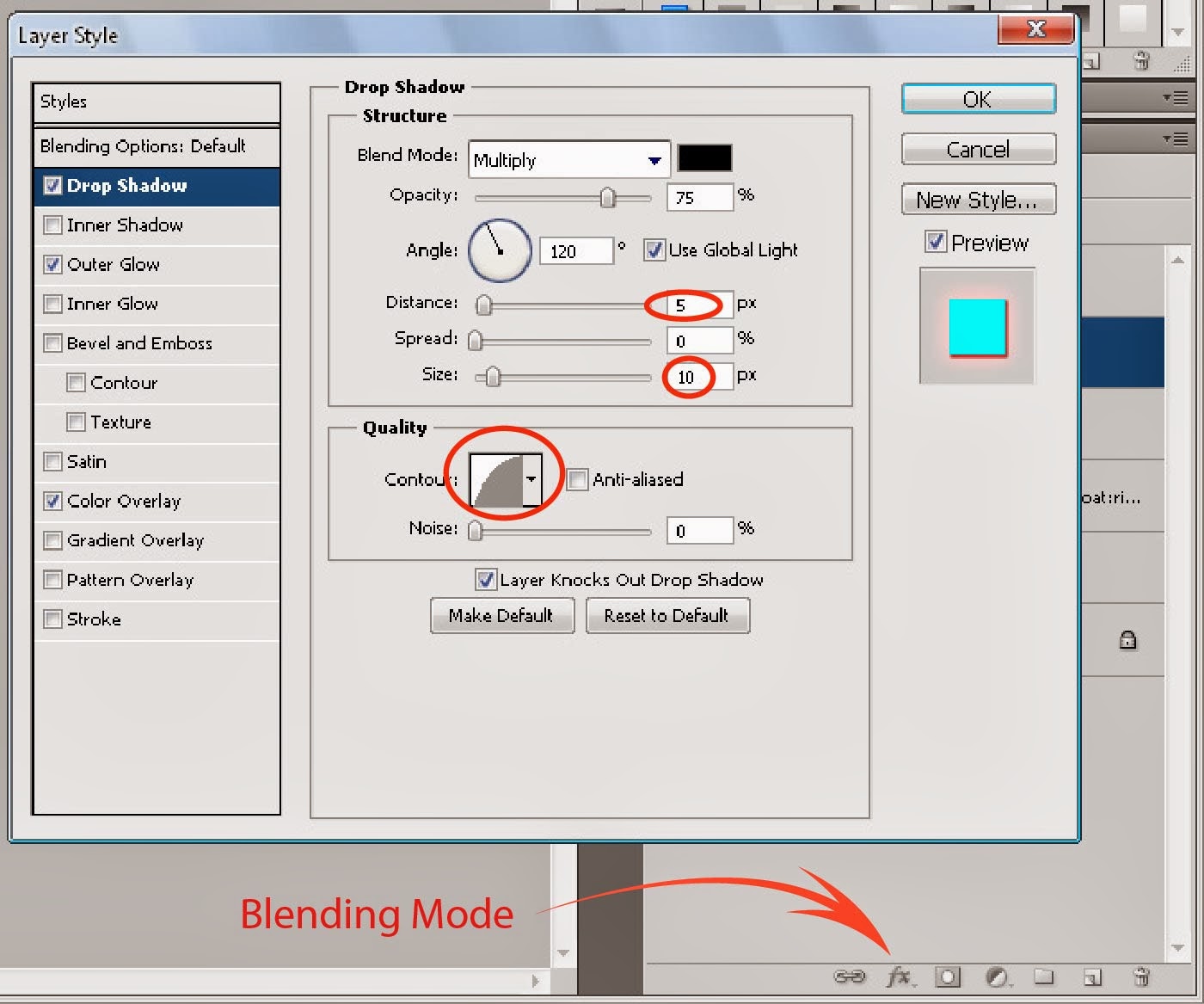
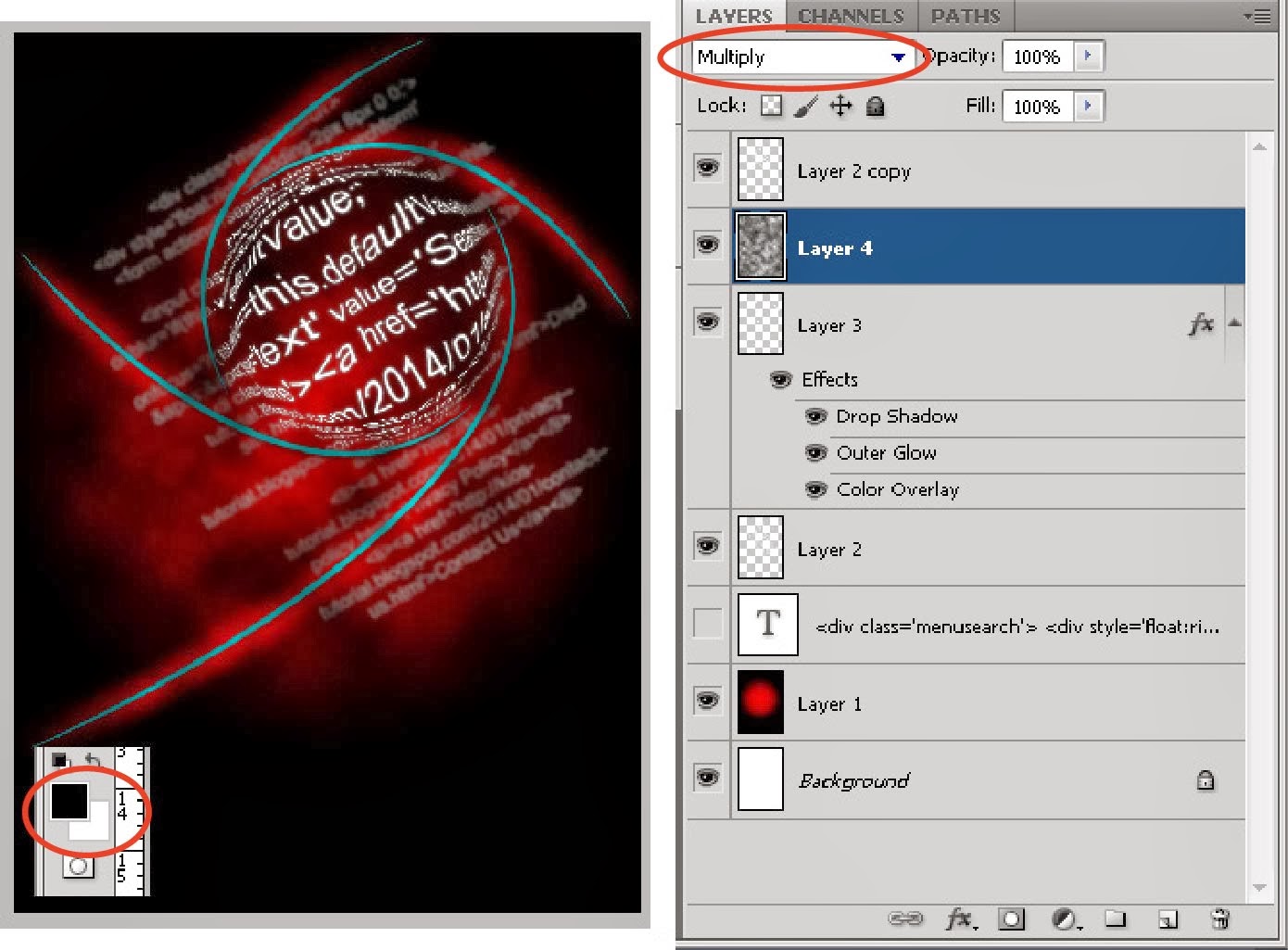
Sekarang kita beri setingan Blending Mode pada Layer 3



Step 18
Buat Layer baru di atas Layer 3. Beri efek Cloud, Filter > Render > Cloud. Lalu ganti Blending Mode menjadi Multiply
Buat Layer baru di atas Layer 3. Beri efek Cloud, Filter > Render > Cloud. Lalu ganti Blending Mode menjadi Multiply

Step 19
Buat Text Baru di atas Layer 2, isi tulisan sesuai selera kalian. Dan beri efek Blending seperti pada Layer 3 tapi pada bagian Color Overlay ganti warnanya menjadi Kuning.
Buat Text Baru di atas Layer 2, isi tulisan sesuai selera kalian. Dan beri efek Blending seperti pada Layer 3 tapi pada bagian Color Overlay ganti warnanya menjadi Kuning.

Langkah terakhir, tinggal kita Save hasil pekerjaan kita.
Semoga 12 Step tutorial ini bisa dipahami dengan mudah. Sengaja saya buat seperti itu agar bisa jelas step by stepnya. Terima kasih sudah berkunjung dan meluangkan waktu untuk membaca artikel [Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop, semoga bermanfaat.
 Anda sedang membaca artikel berjudul [Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop yang ditulis oleh Belajar Photoshop untuk Pemula yang berisi tentang :[Trik
Photoshop] Membuat Sampul & Cover Dengan Photoshop | Banyak sekali
cara untuk membuat sebuah sampul tutorial atau buku yang biasa disebut
dengan Dan Maaf, Anda tidak diperbolehkan mengcopy paste artikel ini.
Anda sedang membaca artikel berjudul [Trik Photoshop] Membuat Sampul & Cover Dengan Photoshop yang ditulis oleh Belajar Photoshop untuk Pemula yang berisi tentang :[Trik
Photoshop] Membuat Sampul & Cover Dengan Photoshop | Banyak sekali
cara untuk membuat sebuah sampul tutorial atau buku yang biasa disebut
dengan Dan Maaf, Anda tidak diperbolehkan mengcopy paste artikel ini.